Today, our learning outcome is how to add a custom template to blogger? Newbie bloggers always ask me how to customize the theme we add to blogger. It is difficult for the new bloggers to do so. But today's article will make them able to customize the template very easily. Bloggers have already added many templates to dashboard. If you select one of those templates then it's easy to customize that.
Learning Outcomes of the Lecture
- Adding a template
- Customizing the theme
- Editing the Menu Bar
- Maintaining Footer
- Setting Social Icons
- Adding Author's Photo under the posts
- Maintaining Layout of the Website
1: Adding a template to your Website:
First step is the addition of theme to the website. Always try to select a responsive theme for your blog. The Newbie bloggers does not know what is the responsiveness of the blog. Responsiveness means every segment of the site should be visible to the user on web and mobile on a single page. I suggest you to go for a responsive theme for your blog. I have selected one of the responsive theme known as "Sora Ribbon". "Sora Ribbon" is a very responsive theme that you can add to your blog.
2: Installing theme to your blog:
The people who are beginner in blogging do not know how to install a template to your website. Here you can download Sora Ribbon theme. After downloading the theme, go to your blogger dashboard.
Now, click on the theme as it is clearly visible in the dashboard. But if you are still having problem I can upload an image for your easiness.
Now a window will appear that contain edit html option. Click on edit html. There are two methods to install a theme to your blogger. You can either install a full template by click on the right top corner "Backup/Restore". You can also install the theme by clicking on edit html and a window will appear here you need to upload the xml file. Open the template you have downloaded. This template contains the file "Soraribbon.xml" as shown below.
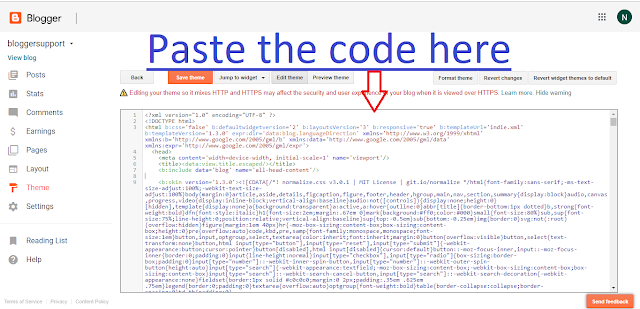
Right click on the file and view it. You can also press "Alt+V" to preview the file. The file containing html coding will appear before you. Now press "Ctrl+A" to select the whole text present in the file. Then copy the whole text by pressing "Ctrl+C". Now go to dashboard, click on theme, click on edit html. A window will appear, paste the whole code there by pressing "Ctrl+V".
After pasting the html, click on save theme. The theme will be installed to your blogger. The installation of the theme has been completed.
2: Customizing the template of Blogger:
The next step is the customization of your website. In order to get approval from Google Adsense or any other advertising site, you should have a proper navigation. You should have proper footer before your apply for Google Adsense. You should create social pages of your website. I'll teach you how to add your social pages to your website. You should add proper author section under the blog posts.
3: Editing the Menu or the Navigation:
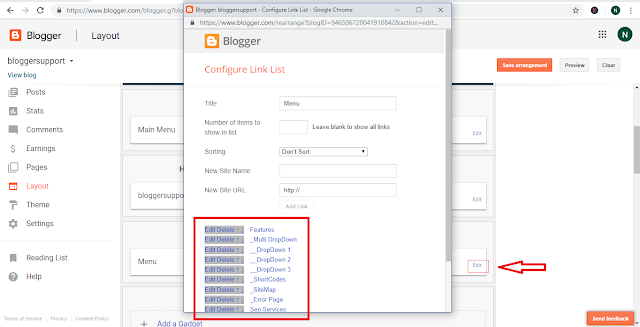
In order to edit your menu section, go to layout section of your blogger dashboard. Here you will see a window containing the whole structure of the website. Click on the "Edit the Main Menu" of the website. Don't worry, I'm sharing another image for you to understand the concept very easily.
When you click on edit section of the menu. A window will appear containing the whole menu of your website. You can easily edit the menu section of your website here. If you are still having any problem in the menu section. You can contact me by commenting on the post. I'll be back to you in a very short time.
4: Maintaining Footer Section of the Website:
The person who gets the paid version of the blogger theme is able to edit the footer section of the website very easily. But the people who use the free version of the template becomes difficult for them to customize the footer section. Don't worry, I'll provide you full support in this regard too.




You can see, footed portion of our blog has been updated.
- If you want your name to be displayed in the footer section then follow these simple steps.
- Navigate to the dashboard of your blog.
- Click on theme section of your blog.
- Click on edit html.
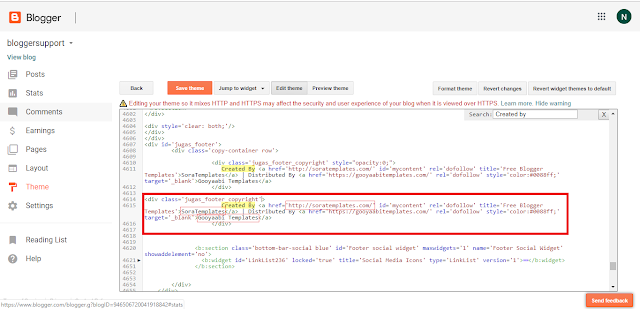
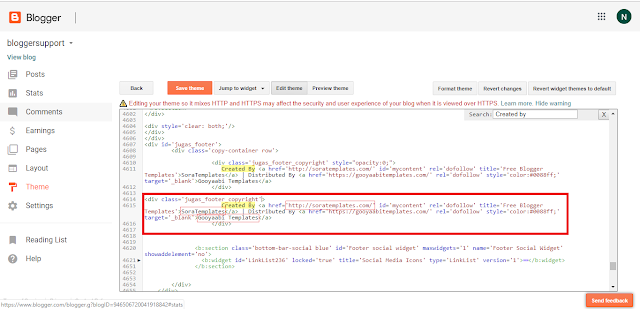
- Press "Ctrl+F" in the section containing whole html coding of website.
- Search for "Created By" in the search box.
- A window will appear like this.

- Copy the area that is highlighted by box and paste it below this box such as.

- Once it has been copied, add this style="opacity:0;" to first div tag as I have added in the above picture.

- Make changes in the second box, replace SoraTemplates with your name.
- Replace the highlighted url with your facebook profile url.
- Note, make changes only in the second box.

You can see, footed portion of our blog has been updated.
4: Setting Social Icons of your blog:
In order to attract a large amount of audience set your social icons of your blog. Make social pages of your blog. Afterward, navigate to layout section of your website.
You can edit the social icon in widgets section of the layout of blog. Click on edit section of every social icon and add your own url.
5: Adding Author's Profile under the Posts:
If you want to display your author's profile, navigate to the setting. Now, click on the user setting of your blog. Now, Edit the user profile of the blog.
6: Maintaining the Layout Section of Blog:
In order to customize blogger template, you should maintain the layout of the website. You can remove the widgets that you don't want to display on your blog. You can also rearrange these widgets. You can also add new widgets to your website.









0 Comments
Post a Comment